Mit Child Themes eigene css Einstellungen und damit die individuelle Darstellung einer Webseite gegen Überschreiben bei Updates schützen.
Wer Webseiten mit WordPress betreibt wird nicht unbedingt ein Theme im Original verwenden und es dabei belassen. In der Regel werden Änderungen in den css Dateien vorgenommen, die bei Aktualisierungen des Themes überschrieben werden und die Änderungen wieder weg sind.
Das schafft viel Arbeit. Zudem werden die Themes auch weiterentwickelt und geändert, um Trends zu folgen oder nur, um es den Entwicklern einfacher zu machen. Es gab und gibt aber auch andere, trivialere Motive. Die Änderungen müssen nicht unbedingt im Sinne des Website Betreibers sein, weshalb es eine Möglichkeit geben muß, die Änderungen und Einstellungen zu schützen.
Diese Möglichkeit ist durch ein „Child Themes“ gegeben, mit denen die eigenen Einstellungen geschützt werden können. Wird ein Child Theme angelegt, wird das ursprüngliche Theme automatisch zum Parent Theme.
Das Konzept ist relativ einfach
- Es wird ein Verzeichnis im Dateibaum des WP erstellt in dem das Child Theme installiert wird.
- Das Child style.css nimmt nur die Änderungen gegenüber des Parent style.css auf.
- Es gibt KEINE Mehrfachvererbung. Es kann also immer nur ein Child eines Parent Themes geben.
- Die Grundlage eines Child Themes ist das Parent Theme.
- WP muß das Child Theme bekanntgemacht werden.
Verzeichnis erstellen
Es ist zwar nicht vorgegeben welchen Namen das Verzeichnis des Child Themes haben muß, es gibt aber logische Empfehlungen, die Sinn machen sie zu befolgen, da sie praktikabel sind.
Für den Zugriff auf das WordPress-Verzeichnis auf dem WebServer ist eine SFTP Verbindung zum Hostingprovider erforderlich. Dieser Zugriff muß vorher eingerichtet und mit Benutzername und Paßwort bekannt sein. Der Zugriff kann mit WinSCP oder FileZilla erfolgen. Beide Programme sind kostenlos zu bekommen und können bei der Installation auf deutsch gestellt werden.
https://winscp.net/eng/download.php
https://filezilla-project.org/download.php?platform=win64
Das Verzeichnis für das Child Theme wird im WordPress-Verzeichnisbaum unter
wp-content/themes/
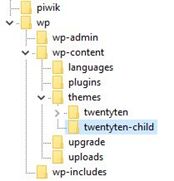
angelegt und hat sinnvollerweise den gleichen Namen wie das Parent Theme mit angehängter Bezeichnung Child (siehe Abbildung).
In diesem Verzeichnis wird eine Datei style.css erzeugt, die dann die Änderungen aufnimmt. Am einfachsten kopiert man die style.css aus dem Parent Verzeichnis, fügt die gewünschten Änderungen hinzu und speichert die geänderte Datei im Child Verzeichnis ab.
Weil aber nicht immer alles sofort klappt oder ausprobiert werden muß was an Änderungen am css sinnvoll ist, sollte die style.css vorher gesichert werden, um im Eventualfall wieder darauf zurückgreifen zu können. Dann lassen sich die Änderungen im Original suchen und umsetzen. Parallel sind die Änderungen in das style.css des Childs zu kopieren, das dann in das Child-Verzeichnis kopiert wird.
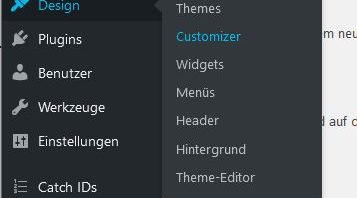
Da der Themes-Editor in WordPress seit einer vorherigen Versionen nicht mehr im Menü unter Design zu finden ist, muß dieser erst eingeschaltet werden.
In der wp-config.php ist ganz oben ein Eintrag
define(‚DISALLOW_FILE_EDIT‘, true);
der auf
define(‚DISALLOW_FILE_EDIT‘, false);
gestellt werden muß. Danach ist der Themes-Editor im Seitenmenü unter Design zu finden. Der Editor kann nicht wieder ausgeblendet werden, da der Eintrag in der wp-config.php danach nicht mehr vorhanden ist.
Im Child-Verzeichnis kann auch eine Grafik abgelegt werden, die im Backend von WP das Child Theme kennzeichnet. Die Grafik allerdings muß Screenshot.png heißen und die Größe 1200×900 px haben.
Customizer
Wenn es nicht viele Änderungen umzusetzen gibt, können die Zeilen auch über den Customizer eingetragen werden, der die Änderungen dann auch gleich anzeigt.
Die Struktur gibt der Customizer bereits vor. Die Änderungen sind unter der entsprechenden Überschrift einzutragen.
Child-Theme einschalten
Eingeschaltet wird das Child-Theme in der Datei functions.php, die für das Theme als erstes geladen wird. Sie befindet sich im Parent-Verzeichnis des Themes (siehe Abbildung ganz oben).
Im Child-Verzeichnis ist auch eine functions.php anzulegen. Die könnte so aussehen:
/* Diese functions.php soll die Verbindung des Child Themes
zum Parent Theme herstellen.
Erstellt: Heinz Mustermann, TT.MM.JJJJ */
<!–?php
//add child theme
function theme_enqueue_styles() { wp_enqueue_style( ‚parent-style‘, get_template_directory_uri() . ‚/style.css‘ ‚(/editor-style-rtl.css)‘ ); }
add_action( ‚wp_enqueue_scripts‘, ‚theme_enqueue_styles‘ );
?–>
(In der Zeile des Scripts sind keine Zeilenumbrüche erlaubt. Deshalb sind die Blocks oben komplett als Zeile einzugeben.)
Damit ist die Erstellung des Child-Themes abgeschlossen und Änderungen am style.css werden bei Updates des Themes nicht mehr überschrieben.
Viel Erfolg beim Umsetzen.